iPhoneアプリでお馴染みのSF Symbol(アイコン)を簡単に取り込むことができます。基本的に事前のダウンロードなどは入りません。下記のように書けばOKです。
Image(systemName: “SF Symbol名”)
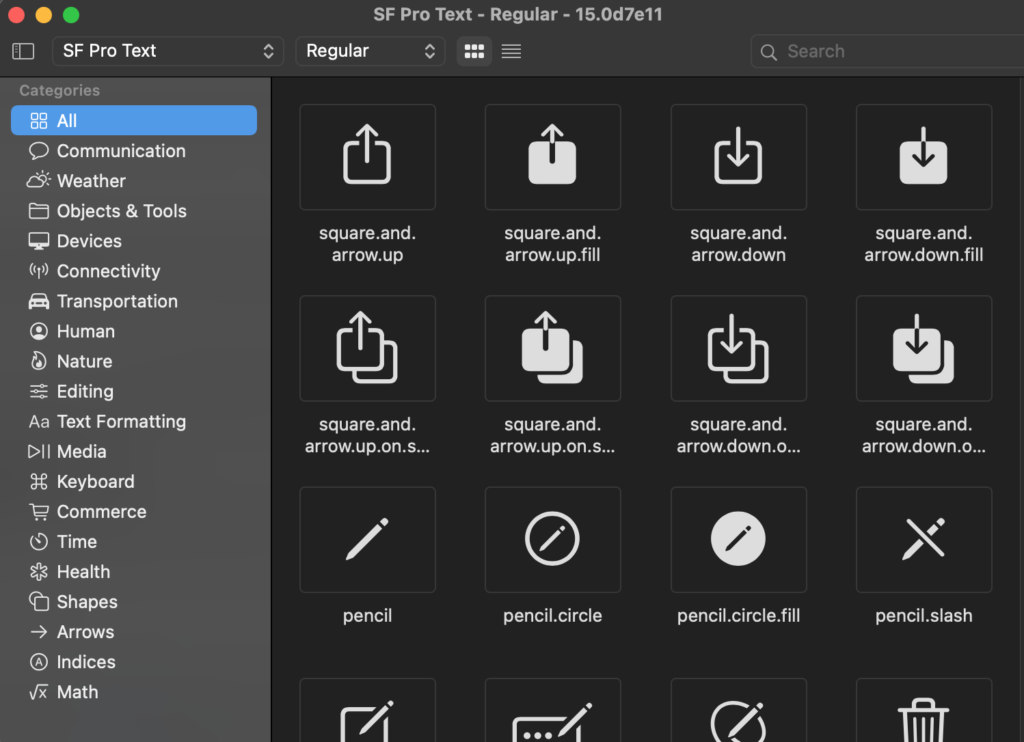
そうは言っても、SF Symbol名がわかりませんよね。その数2,600以上あるそうですから。 名前を検索するには、ここからリストをダウンロードしておきましょう。
SF Symbolの概要はこちらのサイトで確認してください。
ダウンロードしたリストから欲しいSF Symbolを見つけましょう。

SF Symbol サンプルコード
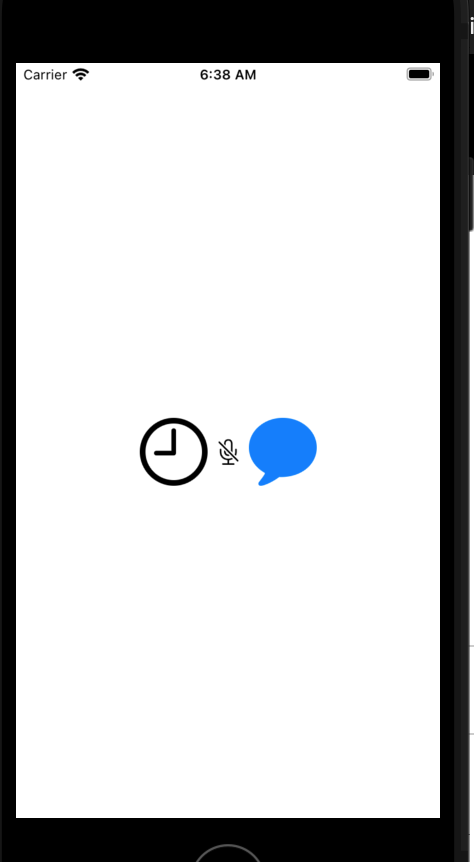
時計とマイク(スラッシュ)とコメント(青色塗りつぶし)を表示してみました。
もともとのSymbolのサイズが小さいので、.frame()や.ImageScale() で大きさを調整しています。

import SwiftUI
struct ContentView: View {
var body: some View {
HStack{
//①時計
Image(systemName: "clock")
.resizable()
.frame(width: 60, height: 60)
//②マイク(スラッシュ)
Image(systemName: "mic.slash")
.imageScale( .large)
//③メッセージ(塗りつぶし)
Image(systemName: "message.fill")
.resizable()
.frame(width: 60, height: 60)
.aspectRatio(contentMode: .fit)
.foregroundColor( .blue)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}



コメント