配列を作ってリスト表示させます。配列の要素の繰り返し表示は、アクションメニューの【Embed in List】で簡単に実現できます。
シンプルなリストを表示する
新しいプロジェクトを立ち上げます。
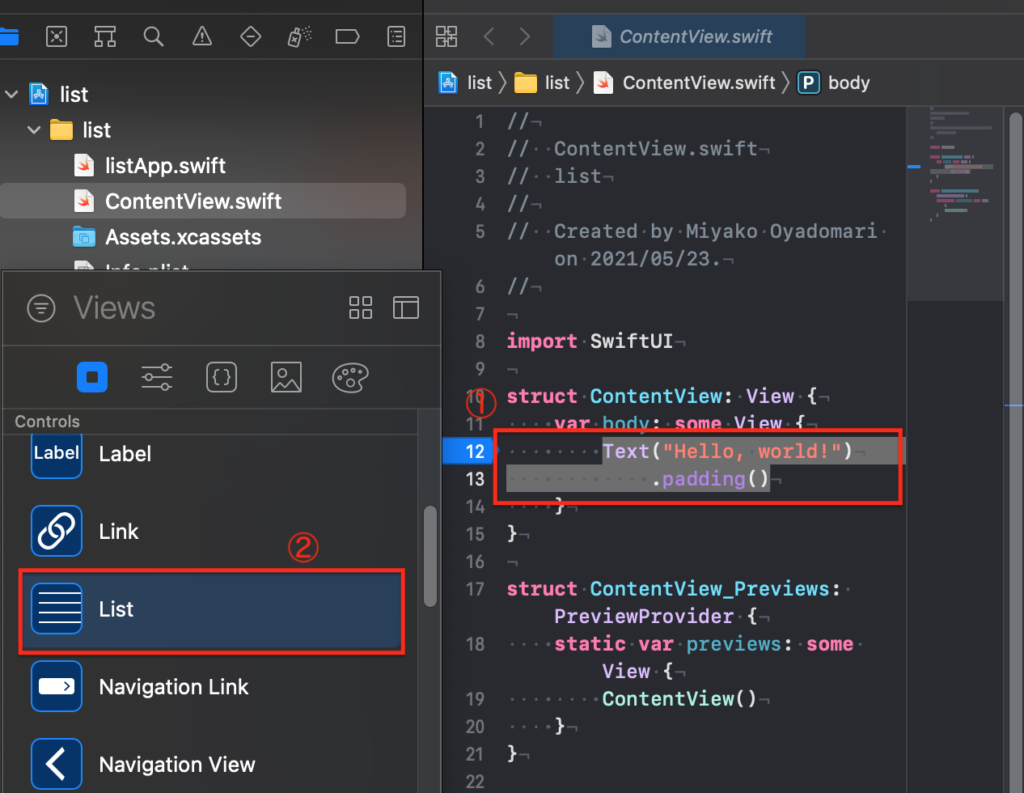
①「Text(“Hello World”).padding()」を選択します。②viewライブラリから「List」をダブルクリックします。

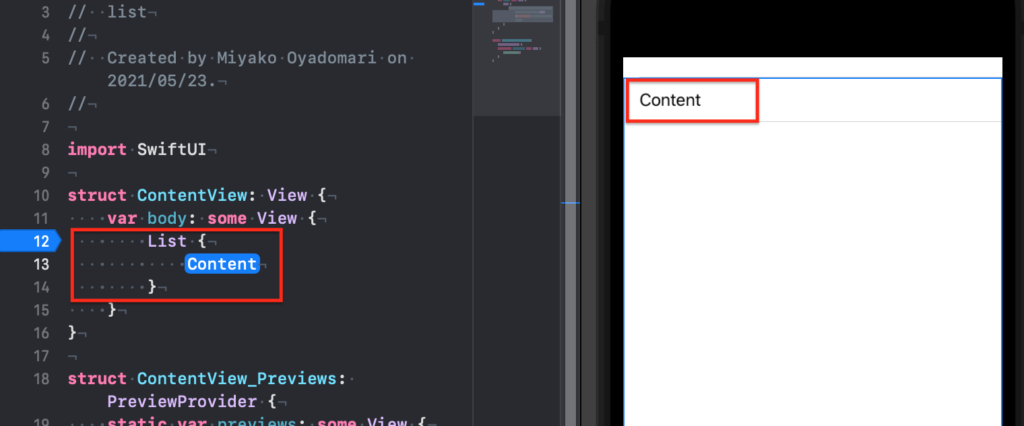
「Text(“Hello World”).padding()」の部分が「List{content}」に置き換わり、コンテントが作成されました

List{}の中にテキストや画像などを表示するコードを書くと、それがリストとして表示されます。
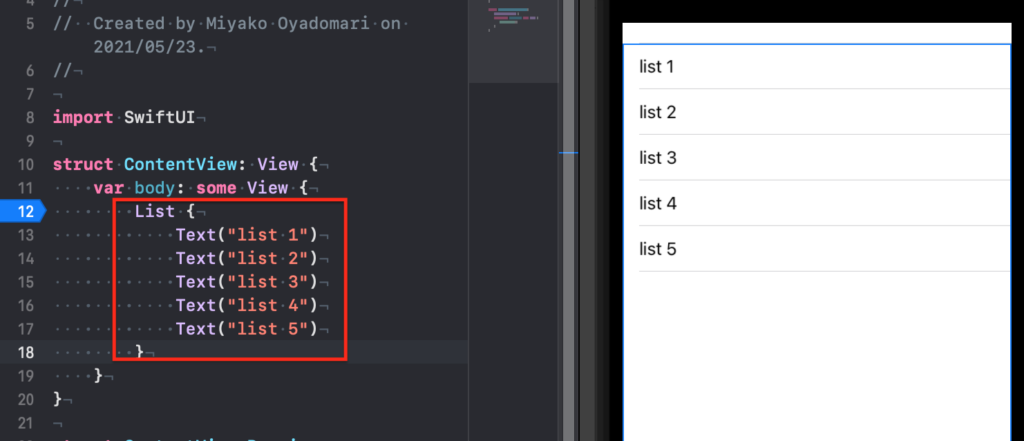
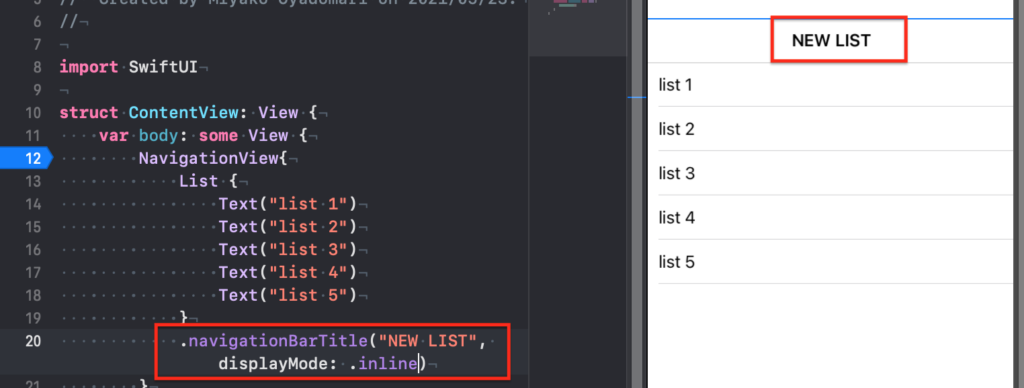
下図では、テキストをリスト表示させるサンプルです。

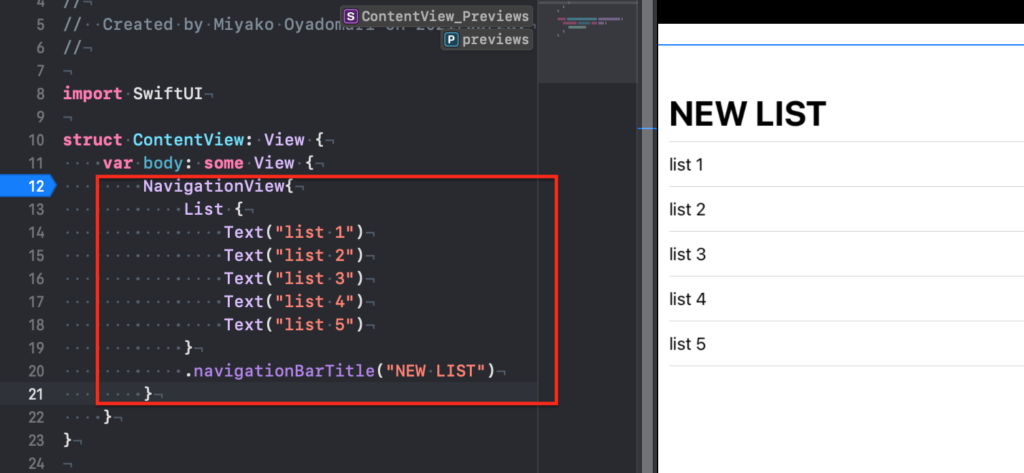
NavigationViewの「.navigationBarTitle(“タイトル”)」を使ってリストにタイトルをつけます。

「.navigationBarTitle(“タイトル”, displayModej: .inline)」でタイトル文字を小さくして、中央に表示させることができます。

配列をリストに表示する
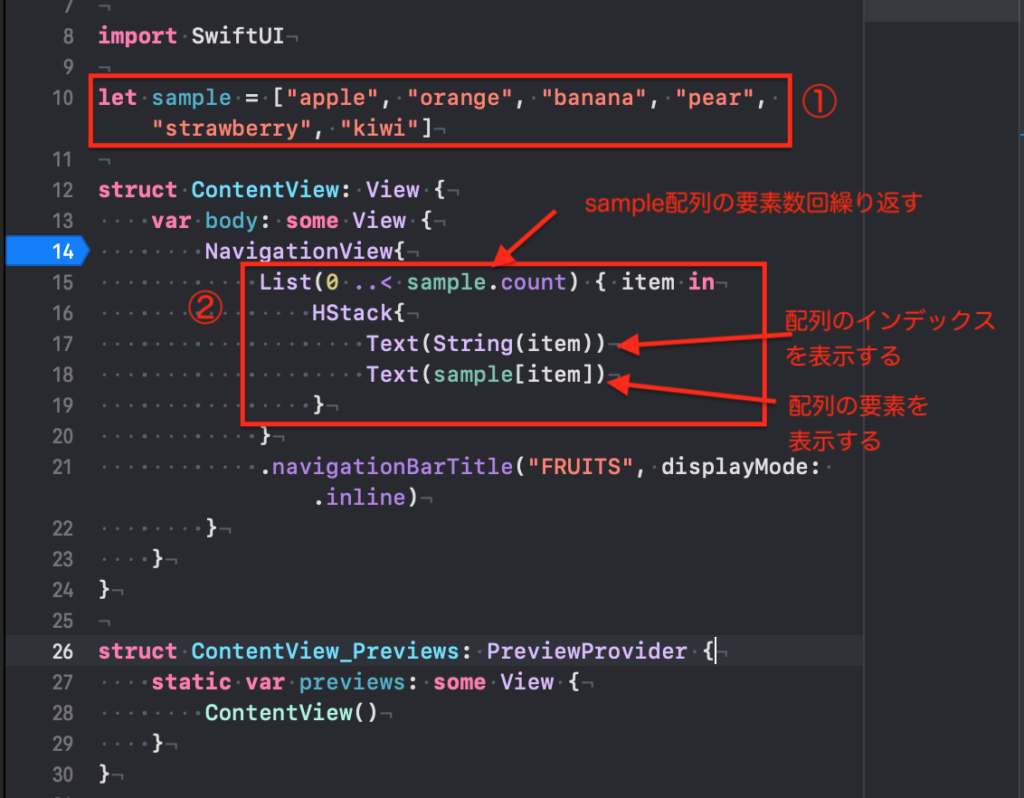
下のような配列名「sample」という配列を作り、リスト表示させます。
let sample = ["apple", "orange", "banana", "pear", "strawberry", "kiwi"]①で配列を作成します。
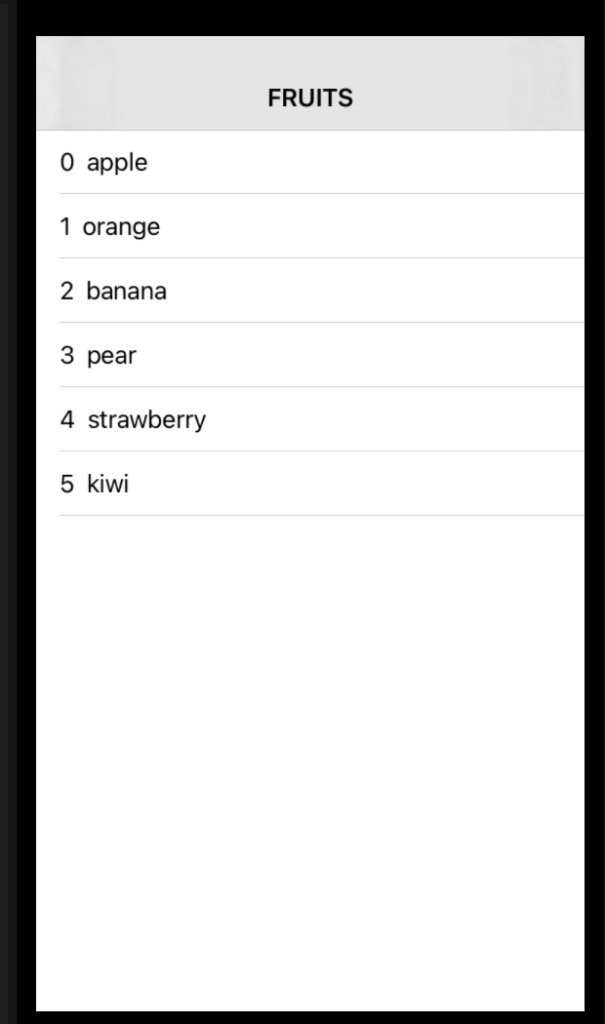
②「List(0 ..< sample.count) { item in 〜」は、配列の要素数回分(この場合6回)、配列のインデックス(番号)と要素を水平に並べることを繰り返します。
ライブラリから【Embed in List】を選択すると、「List(0 ..<5)」のようにレンジが入った構文が挿入されます。





コメント