textや画像を画面上にどう配置するか、レイアウトの基本をおさえましょう。SwiftUI+Xcodeで視覚的にとても簡単にレイアウトの調整ができます。しかも、どの機種に対してもちょうどよく調整してくれるって、とても優れものですね。
ライブラリからtextを追加する
前回作りましたHello Worldプリジェクトを改修していきます。
キャンバスの右上にある【resume】をクリックすると、キャンバスに「Hello World」が表示されます。ここからスタートです。

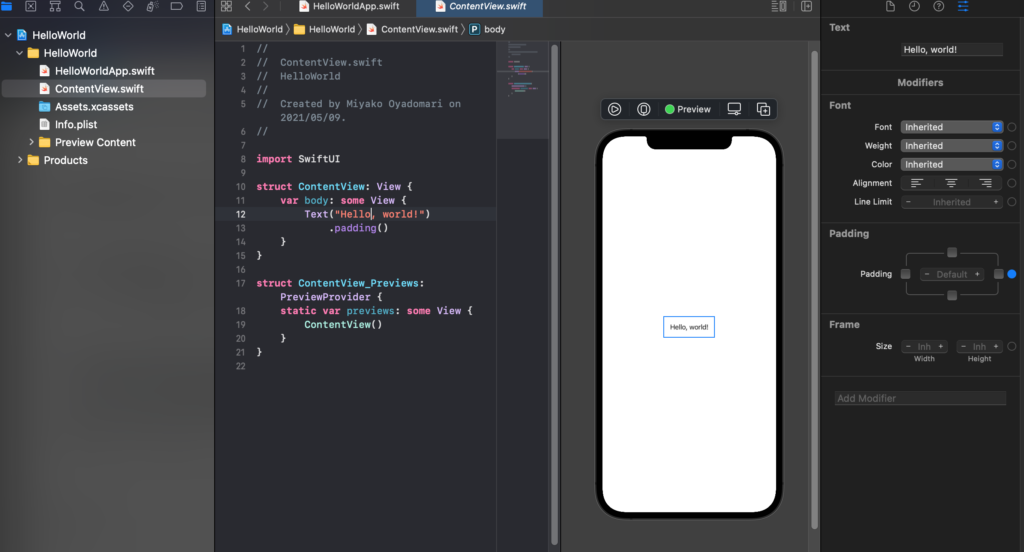
3分くらい待つと、、、キャンバスにHello Worldアプリが起動されます。

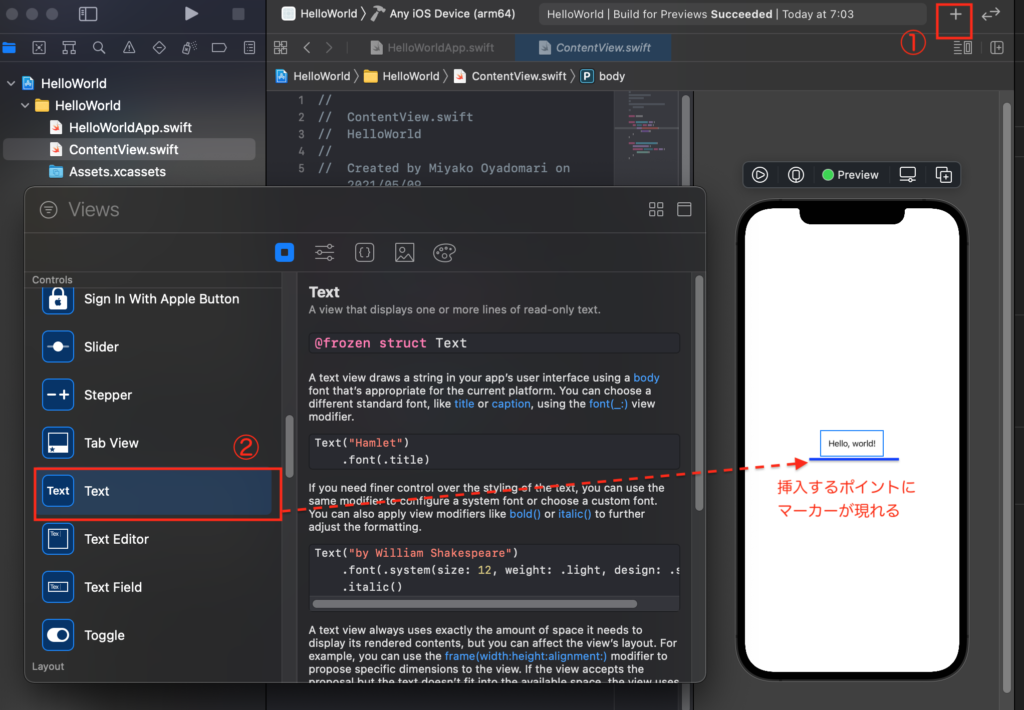
①キャンバスの上にある【+】をクリックすると、ライブラリが表示されます。
②ライブラリから【Text】を選択し、キャンバスにドラッグ&ドロップすます。この時、挿入したい位置にマーカーが現れるので、今回は「Hello World」の下にドロップしました。

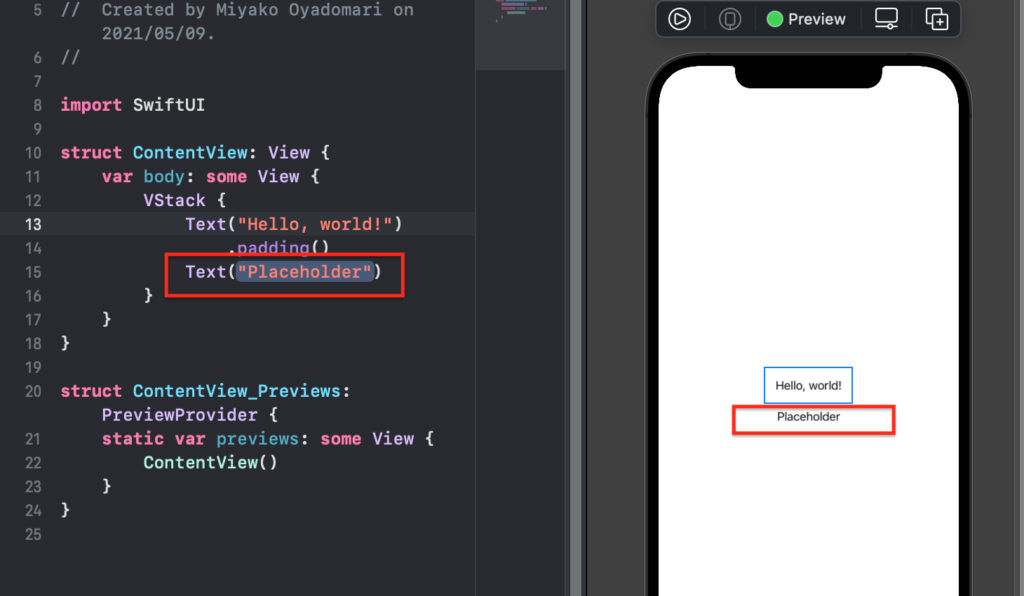
すると、キャンバスにもエディタのコードにも「Hello World」の下に、「Spceholder」というtextが追加されています。
あとは、エディタでコード内の「Spaceholder」を好きなテキストに変えればOKです。便利ですね。
ドラッグ&ドロップと同時にライブラリのパネルが消えてしまいますが、optionキーを押しながら【+】をクリックするとドラッグ&ドロップ後もパネルが消えることなく、続けてオブジェクトを追加するのに便利です。

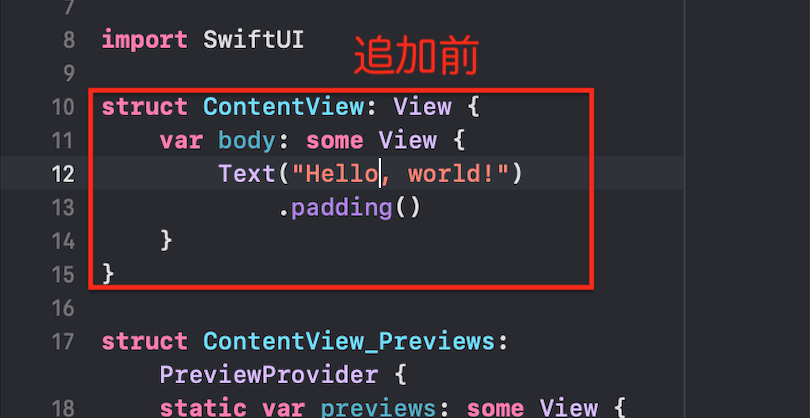
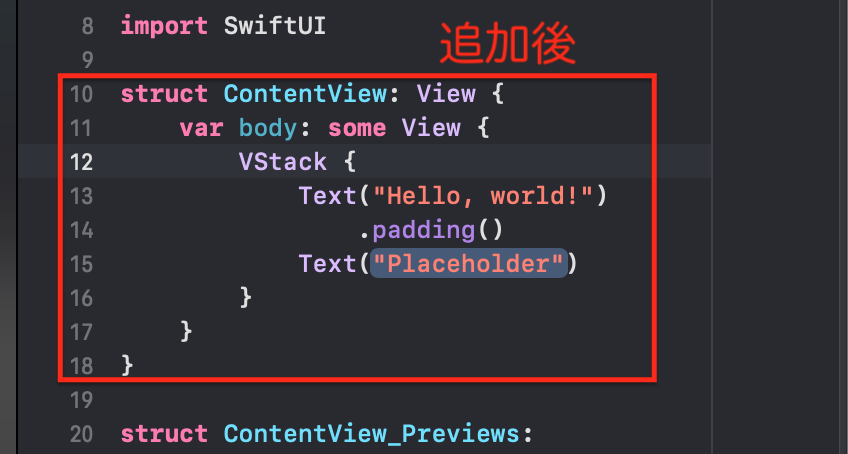
text追加前後のコードも確認しておきましょう。
追加後のコードは、単純に「Text(“Placeholder”)」が追加されただけではなく、よくみるとView{}の中にVStack{}が追加され、その中に「Text(“Hello, World”!)」と「Text(“Placeholder”)」があります。
このVStack{}が オブジェクト(テキストに限らず画像やボタンなど)を縦に並べることを意味します。
VStack/HStack/ZStack
レイアウトの基礎は以下の3つです。
- VStack:縦(上下)に並べる
- HStack:横(左右)に並べる
- ZStack:鉛直方向に並べる(重ねる)
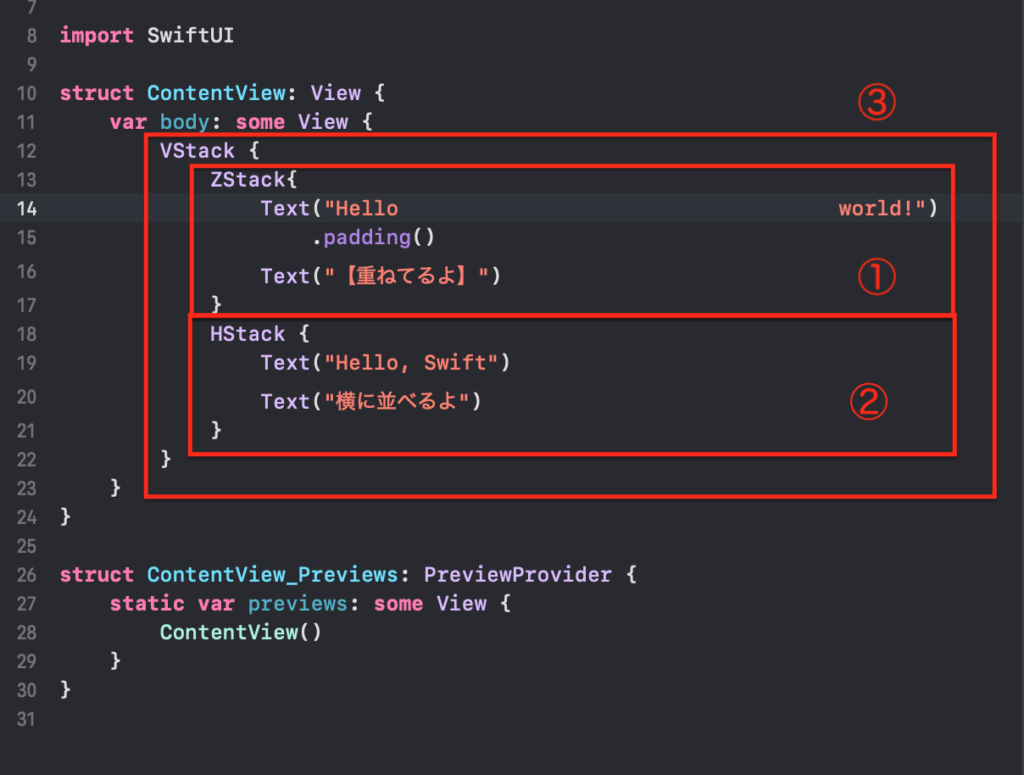
使い方は前章に記載したとおり、とても簡単。ここでは、VStack, HStack, ZStackのサンプルを紹介します。
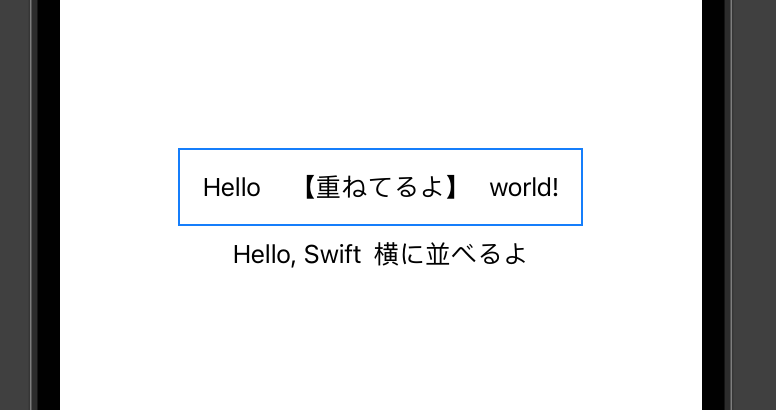
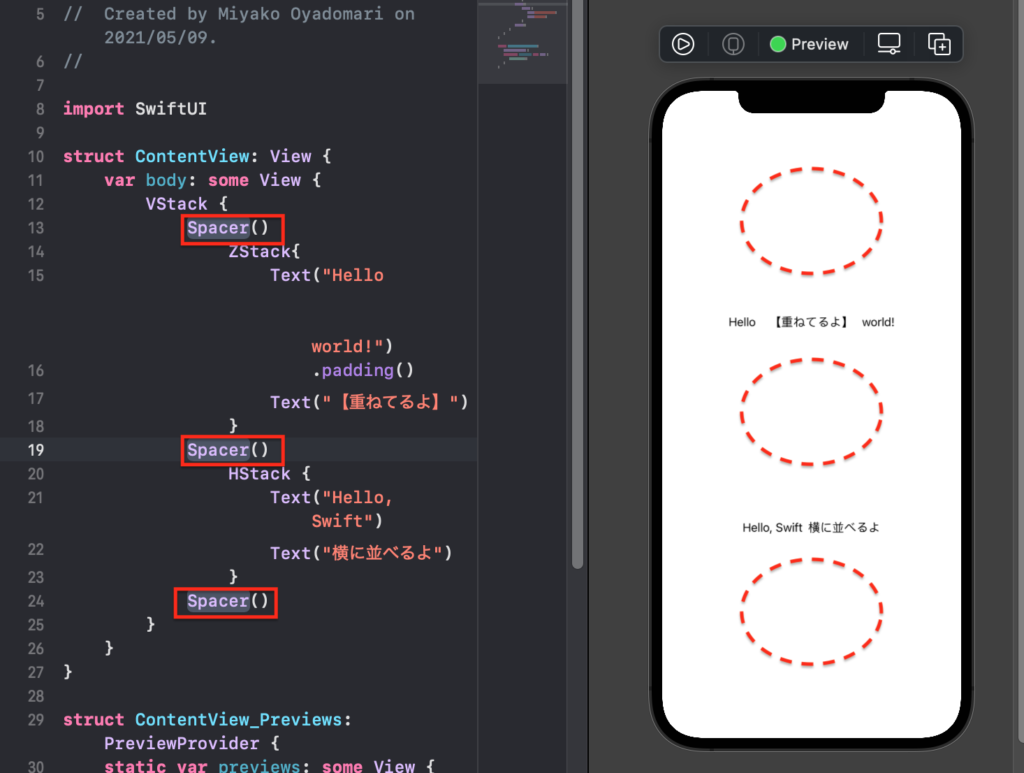
①では、ZStackを用いて、「Hello World」と「【重ねてるよ】」という2つのtextを重ねて表示しています。見た目は「Hello【重ねてるよ】World」ですが、2つのtextが重なって表示されています。実際はこんなふうにtextを重ねる使い方はあまりしないと思いますが、画像同士を重ねたり、画像に文字を重ねたりで使えそうですね。
②では、HStackを用いて、2つのtextを左右に並べています。
そして③では、VStackを用いて、上記の①と②を上下に並べています。


Spacerはレイアウトをよろしくやってくれる
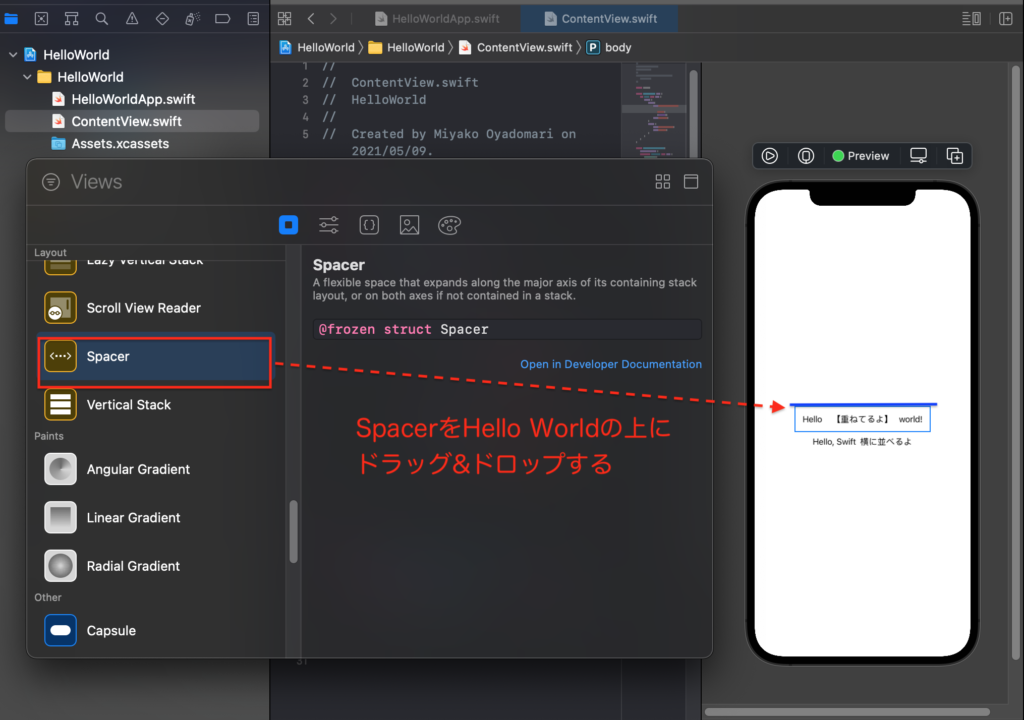
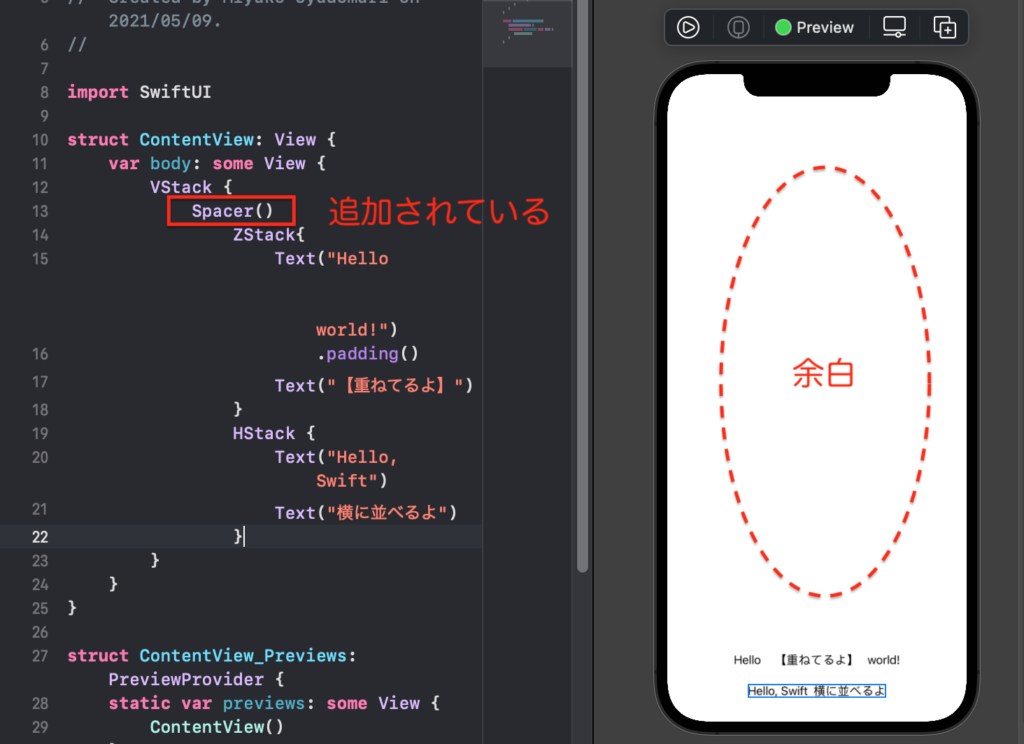
ライブラリからSpacerをドラッグ&ドロップでHello Worldテキストの上に配置します。すると、テキストの上いっぱいいっぱに余白が挿入されました。エディタのコードにもSpacerが追加されています。


さらに、Spacerを2列のテキストの間と、2列のテキストの下にも追加します。そうすると、ちょうど良い感じにレイアウトできました。






コメント