円や、四角形などの図形を作って表示します。
図形を表示する
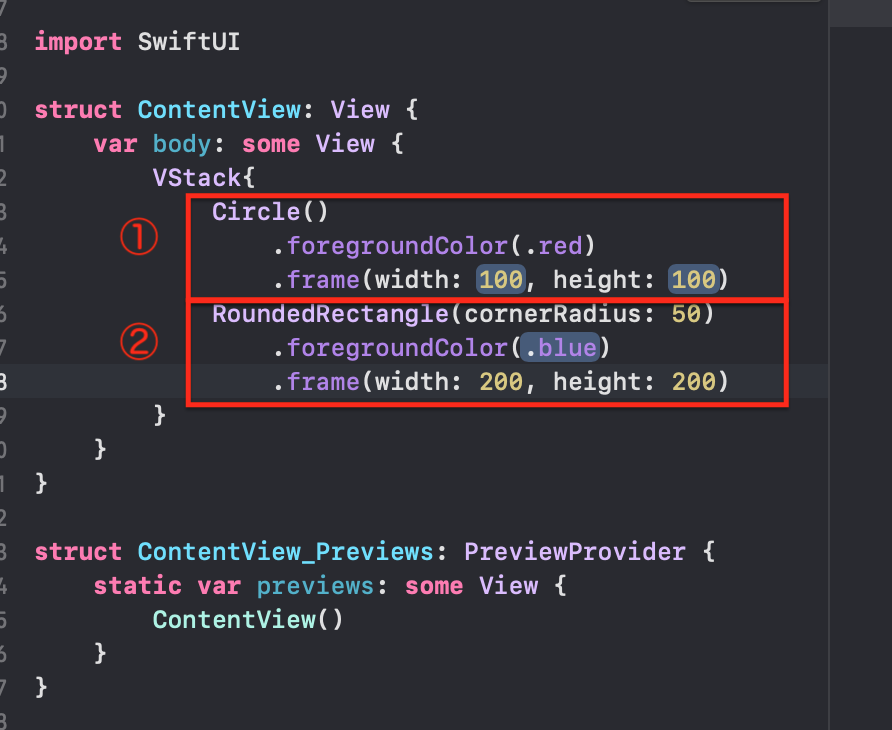
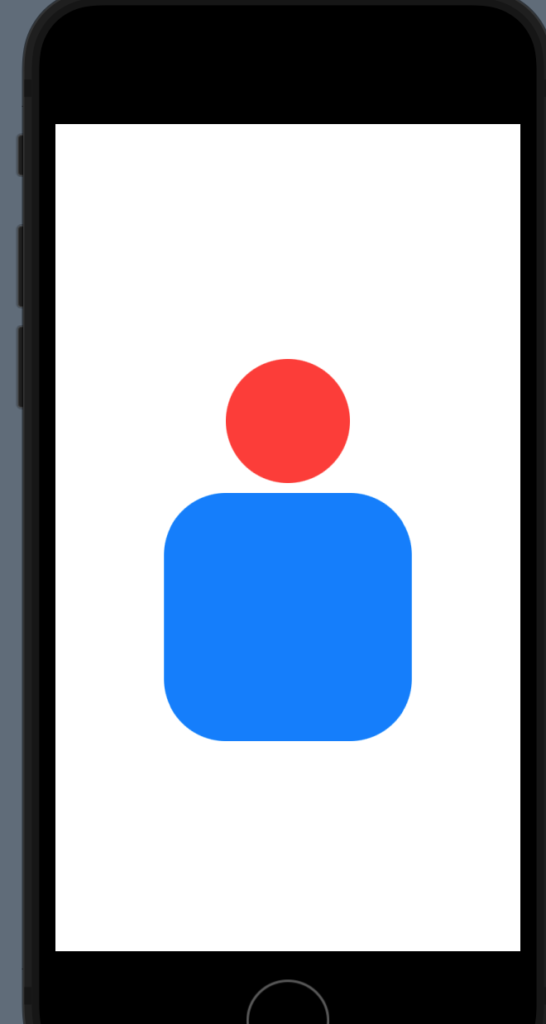
①で円を表示します。
②で角丸四角形を表示します。「RoundedRectangle(cornerRadius: 50)」で角を取る半径サイズを指定しています。


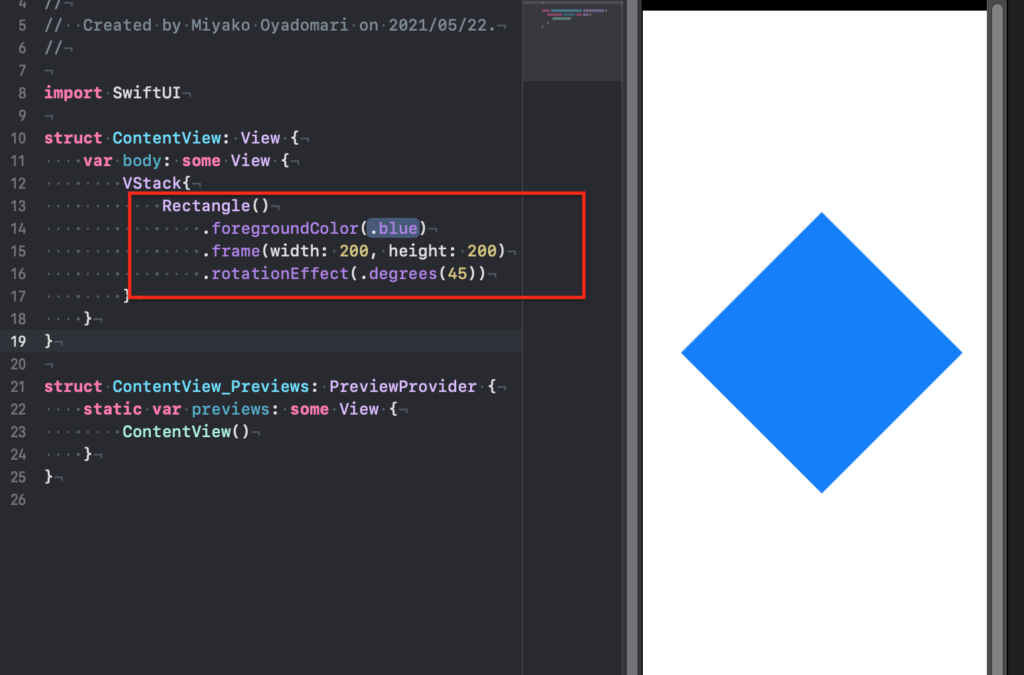
長方形を表示して45度回転させます。

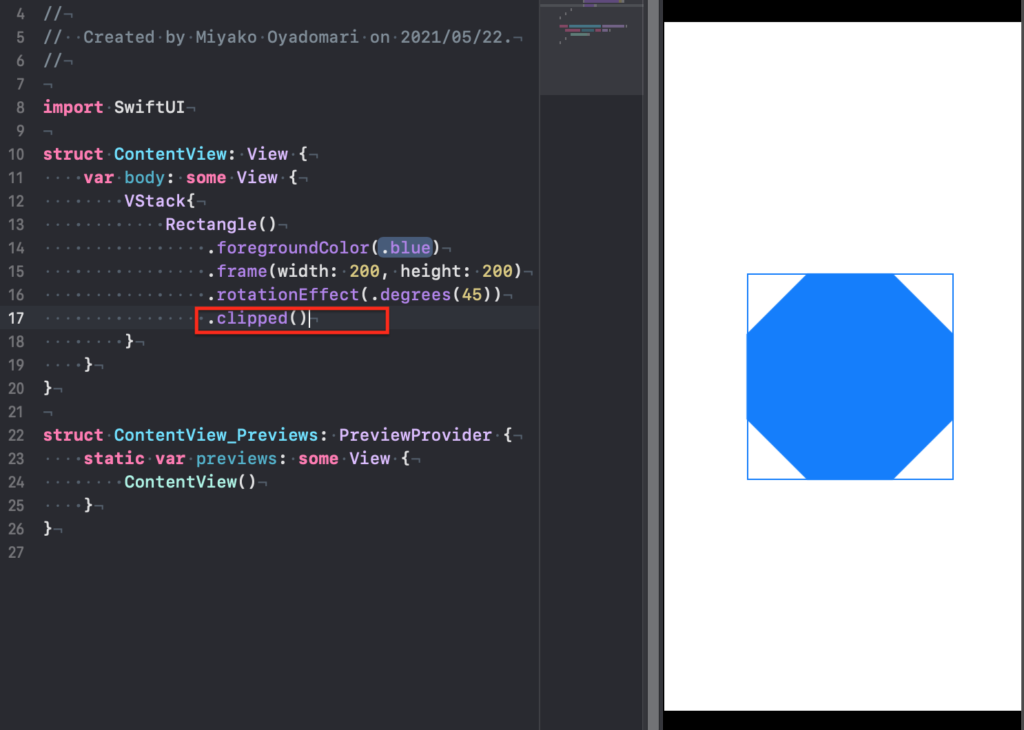
clipped()で画像領域を切り取ります。

図形を重ねて表示する:ZStack()
ZStack()での図形の重なり順は、コードで先に記述した順に重ねて表示されるが、コードの記述順に関係なく図形の重なり順を決めるには「.zLndex(順番)」を使用します。
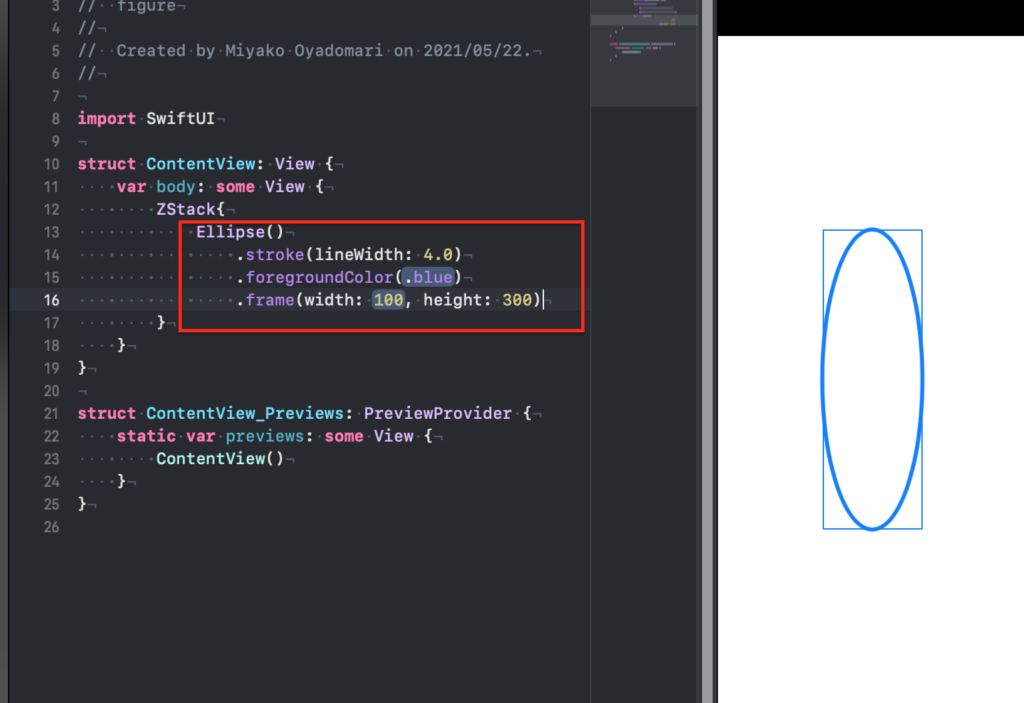
下図は基本の楕円です。
「.stroke(lineWidth: 4.0)」で塗りつぶしなしの線で描きます。
「.foregroundColor(.blue)」で線を青色に指定します。
「.frame(width:100, height: 300)」で画像領域を指定します。

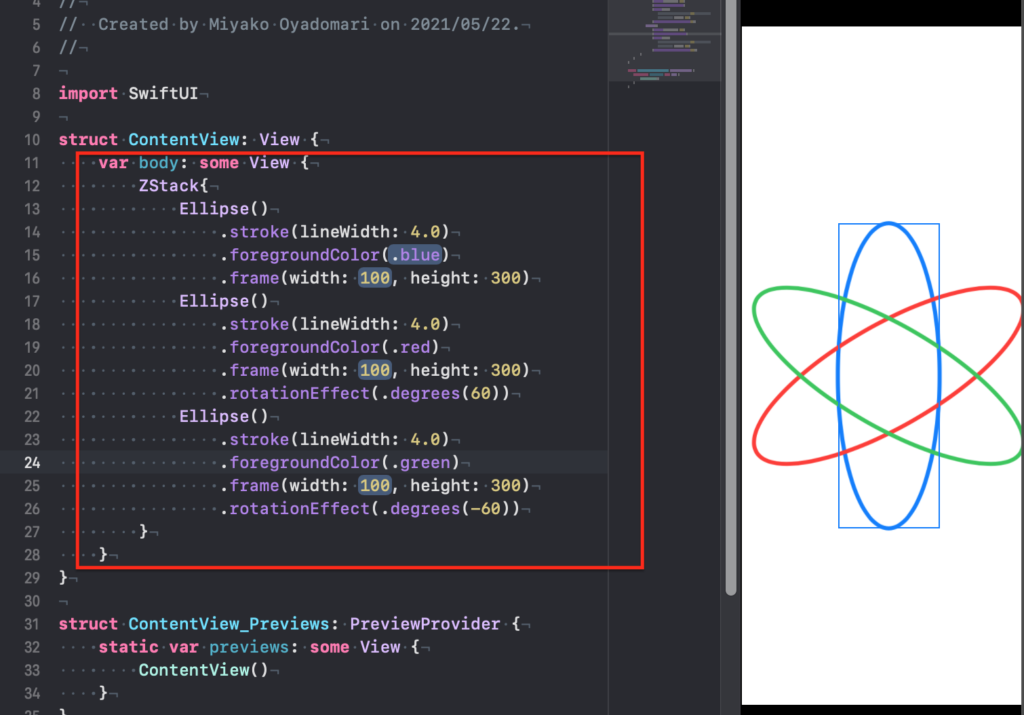
「rotationEffect()」で回転角度を指定します。
中心点で赤色の楕円を時計回りに60度、緑の楕円を反時計回りに60度回転させて重ねて表示します。




コメント